CSS Camp
HD CSS COLOR
Problem #1

Displays progressed faster
than CSS could keep up with
Problem #2
Consumes more memory to compute and display colors from newer color spaces, as such has been reserved for movies and images
Problem #3
The CSSOM must support a JS API
Problem #4
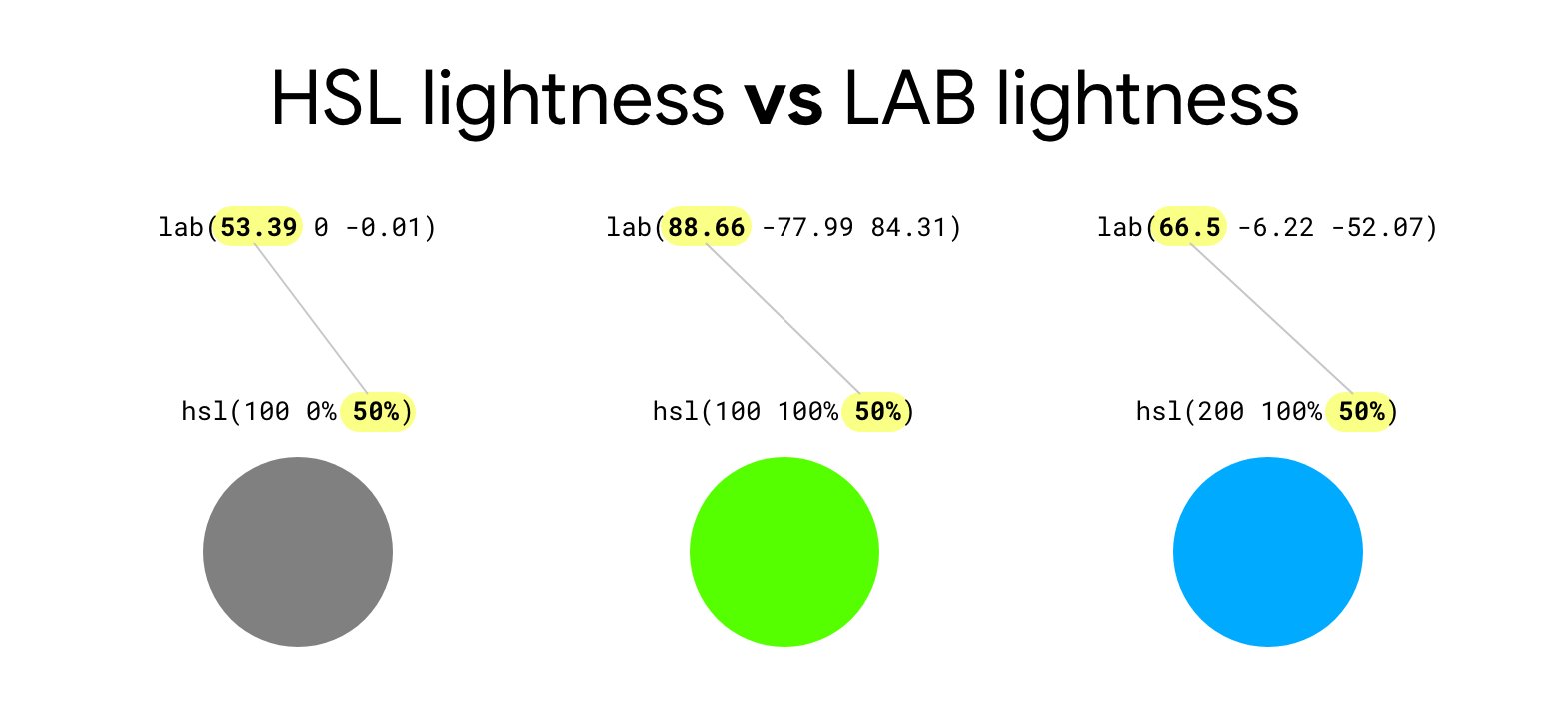
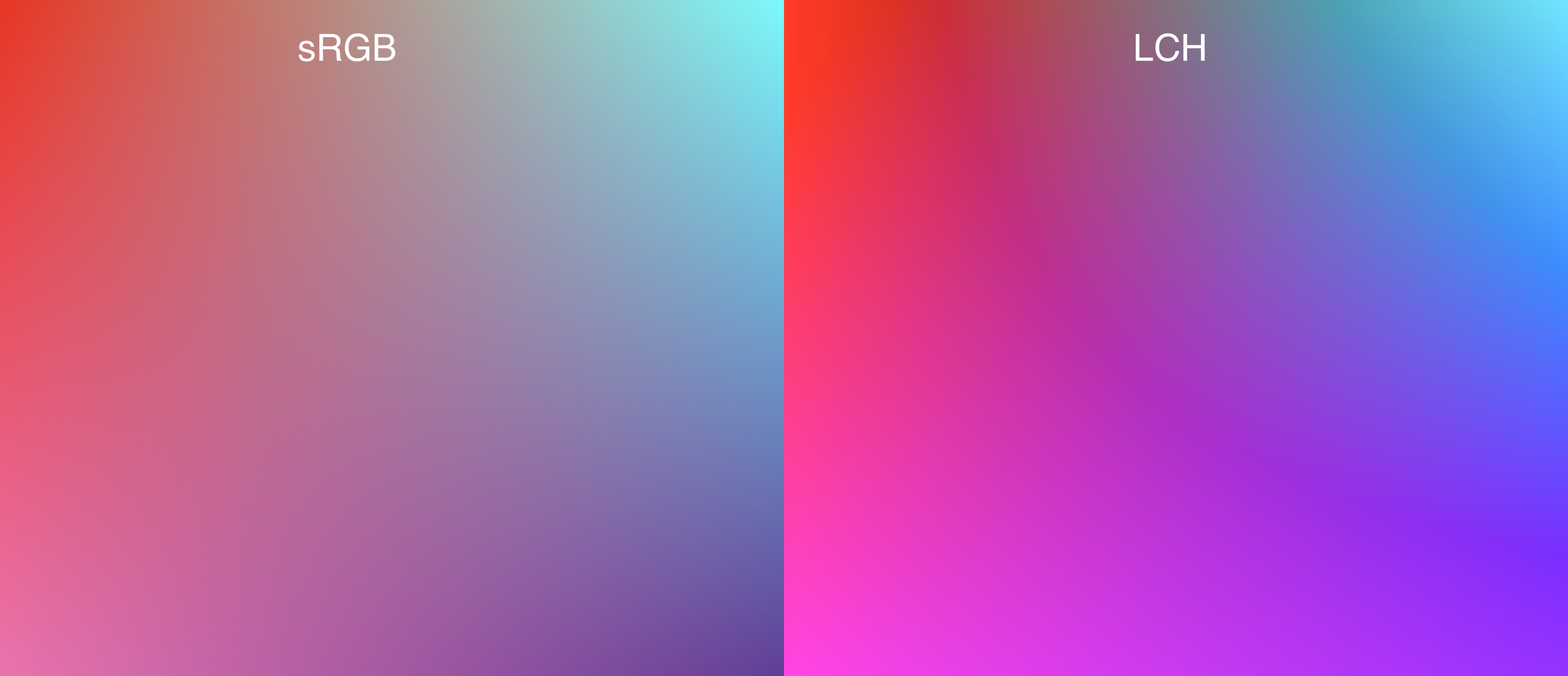
Current color spaces don't offer
perceptual uniformity
Where to play?
- Safari
- Safari Tech Preview 122+
- Firefox Nightly
Color Level 4
#hex-with-alpha {
color: #0f08;
color: #00ff0088;
}
#functional-notation {
color: hsl(0deg 0% 0%);
color: hsl(2rad 50% 50% / 80%);
color: rgb(0 0 0);
color: rgb(255 255 255 / .25);
}

#lab-and-lch {
--ux-gray: lch(50% 0 0);
--rad-pink: lch(50% 200 230);
--rad-pink: lab(150% 160 0);
--pale-purple: lab(75% 50 -50);
}
Device Independent Color
Unlike CMYK, a device dependent color space, sRGB, LCH and lab are device independent spaces


#color-function {
--rad-pink: color(display-p3 1 0 1);
--rad-pink: color(lab 50% 150 -50);
--rad-pink: color(srgb 100% 0% 50%);
}
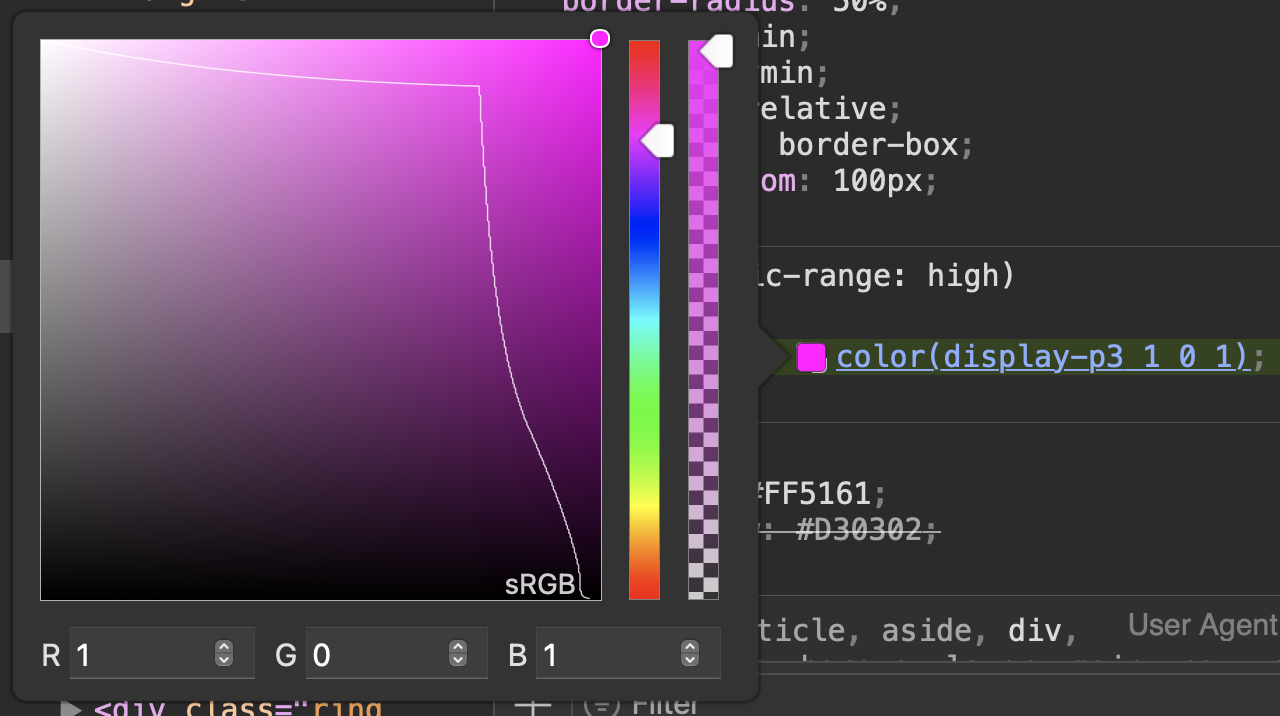
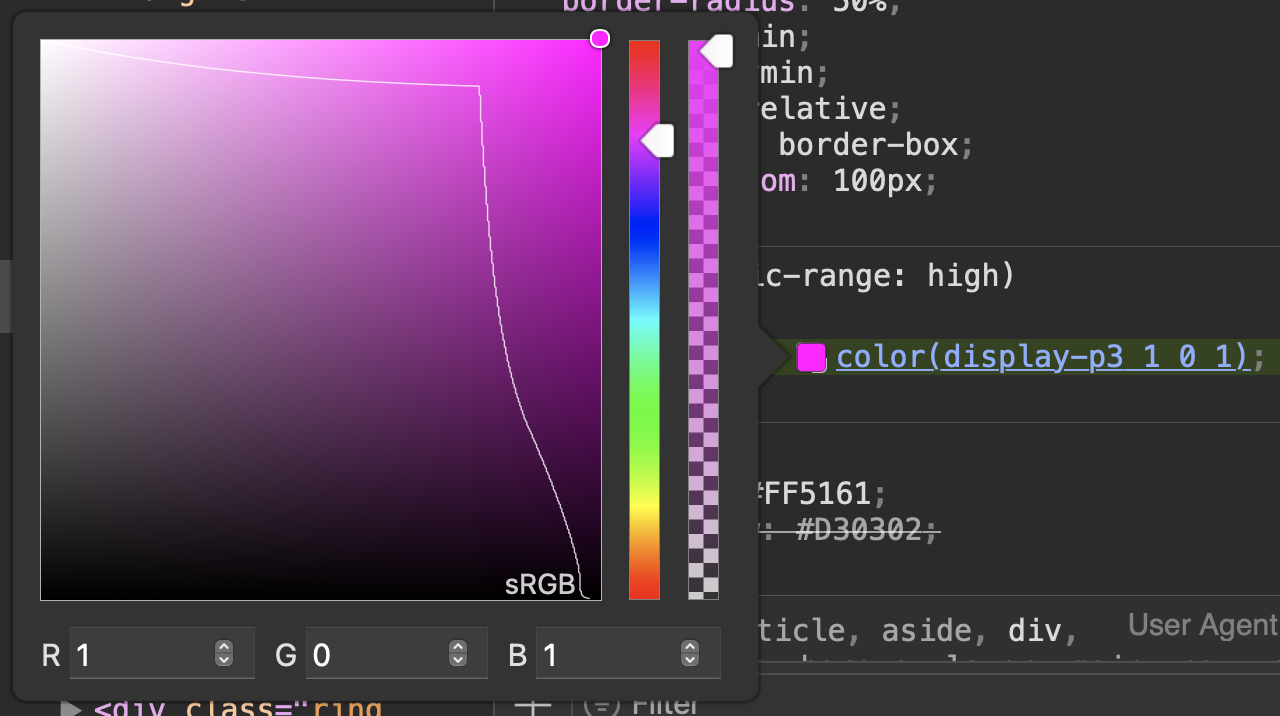
HD Color
Since 2017
Safari shipped display-p3 4 years ago! Which offers ~50% more colors than sRGB.
@media (dynamic-range: high) {
.neon-pink {
--neon-glow: color(display-p3 1 0 1);
}
}

Color Level 5
.color-mix {
--pink: color-mix(red, white);
--brand: #0af;
--text1: color-mix(var(--brand) 25%, black);
--text2: color-mix(var(--brand) 40%, black);
}
/* picks black or white by default */
.always-passing-contrast {
color: color-contrast(var(--bg));
}
--text-on-bg-blue-1: color-contrast(
var(--bg-blue-1)
vs
var(--text-subdued),
var(--text-light),
var(--text-lightest)
to AA /* 4.5 */
);
.relative-color {
--color: #0af;
--abs-change: lch(from var(--color) 75% c h);
--rel-change: lch(from var(--color) l calc(c/2) h);
}
🎉 CSS 🎉
Hear it hot 👉 @argyleink
Demo URLs:
This talk
sRGB vs Lab
Conic gradient comparisons
Linear gradient comparisons
Best neon colors
Beat Saber
CSS color-mix()
CSS color-contrast()
CSS color from